前段时间服役了多年的macbook突然宕机了,发现是硬盘坏了,彻底坏了的那种,遂重新装机,重新配环境。在配环境的过程中发现很多低端重复性的操作简直是浪费时间,尤其是基于vscode这种高自由度IDE的环境配置,所以在此做一些记录,希望以后在迁徙生产力的时候能少费功夫。主要有vscode上C++、OpenCV、code runner、setting sync、右键从文件夹进入等配置。
C++任务配置
macOS系统上如果提前装好了Xcode,那么默认的clang编译器也装好了,可以用以下命令行来检验:
1 | |
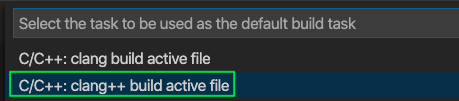
然后需要在vscode中安装微软官方的C/C++插件。接下来是配置默认生成任务。在C++源代码文件夹中打开代码文件,保持窗口激活,在菜单"终端-->配置默认生成任务"中点击,会出现如下的下拉菜单,选择”clang++ build active file”。
 选择后,在文件夹的根路径下会自动生成
选择后,在文件夹的根路径下会自动生成.vscode文件夹,其中自动生成了tasks.json配置文件,具体如下:
1 | |
通过此文件,已经指定了编译器及相关参数,在菜单"终端-->运行生成文件"中点击即可对源码进行编译,编译后在同路径下会生成同名可执行文件,./file_name即可执行。(如果有多个源文件需要编译,则更改变量${file}为${workspaceFolder}/*.cpp即可。)
上述配置仅仅可用于编译执行,当需要debug时,还需要生成.vscode下launch.json配置文件。保持代码窗口激活,在菜单"运行-->添加配置"中点击,出现下拉菜单,依次选择"C++ (GDB/LLDB)-->clang++ build and debug active file",会在.vscode文件夹中自动生成launch.json配置文件:
1 | |
由此便可以debug了,在菜单"运行-->启动调试"中点击,即能激活左边栏的debug界面,可以设置断点和逐步运行等调试步骤。
前面的可编译和可调试还不够,当需要链接头文件时,需要指定头文件的路径,因此还需要生成.vscode下c_cpp_properties.json配置文件。依然是保持源代码窗口激活,在菜单"查看-->命令面板"中点击,手动输入"C/C++: Edit Configurations (UI)"并选中,会自动生成.vscode下c_cpp_properties.json文件,内容如下:
1 | |
其中,"includePath"即是头文件的路径,可手动添加外部库文件。
由此,C++在VSCode中的配置基本完毕,当需要新开项目文件夹时,直接将".vscode"文件夹整体复制迁移至该文件夹的根路径下即可。
官网的配置指南:Configure VS Code for Clang/LLVM on macOS
OpenCV安装与配置
如果只在python环境中使用opencv的话,直接pip install opencv-python就好了。但是如果需要在C++中使用,需要官网下载源代码,用cmake编译安装。
首先,确保系统已安装cmake,没有的话,可以使用Homebrew安装:
1 | |
然后,在opencv官网下载源包,另创建一个空的临时编译文件夹build_opencv,在该文件夹路径下,配置源文件:
1 | |
随后,编译并安装:
1 | |
安装完之后,库文件在/usr/local/lib下,头文件在/usr/local/include下。如果C++代码中包含头文件<opencv2/opencv.hpp>之类的,需要在.vscode/c_cpp_properties.json的"includePath"中添加路径:/usr/local/include。同时,为了能正确找到库文件,还要在.vscode/tasks.json的"args"中添加:
1 | |
至此,opencv库应该就可以在vscode中正常使用了。
Code Runner一键运行
前面讲了每次运行代码都需要先编译再打开终端运行,过程比较繁琐。插件Code Runner很好地解决了这个麻烦,配置好一键运行就成,适合于菜鸡刷题使用,让小白在入门学习阶段把主要精力放在代码内容上,而不被繁琐的工程化问题所耽搁。
针对具体的编译要求,需要对默认设置做相应修改。例如含有opencv库的C++代码,需要在系统设置文件setting.json中,加入以下设置:
1 | |
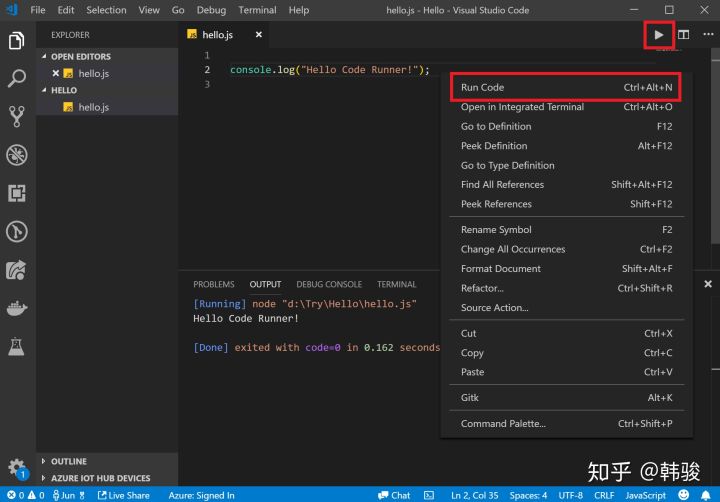
像这样配置完成后,直接右键Run Code或者点击右上角的运行小按键(推荐),程序就自动编译并运行。

VS Code 配置云端同步
vscode虽好,但每次碰上生产力迁移的时候,都需要在新电脑上重新配置一遍插件和设置,属实麻烦。那有没有像Chrome那样的账号同步功能,能把原先所配好的插件和设置都在云端保存下来呢?答案是有的,插件Settings Sync。
 它直接同Github账号相绑定,第一次上传配置时需要认证Github账户,没有Gist时首次上传会自动生成一个新的Gist ID。所有的操作(上传/下载/选项等)都可以在操作面板里搜索
它直接同Github账号相绑定,第一次上传配置时需要认证Github账户,没有Gist时首次上传会自动生成一个新的Gist ID。所有的操作(上传/下载/选项等)都可以在操作面板里搜索sync得到,反正我是记不住复杂的组合快捷键。当需要在新电脑上配置vscode时,直接输入Gist ID就可以下载原先的配置。
右键从当前路径打开vscode
在windows中,可以在选中源代码文件夹后,右键选择在vscode中打开,打开后即为当前路径。但是macOS中,右键菜单权限比较高,无法直接右键进入。好在可以自定义”快速操作“,也能达到类似的效果。
首先,打开 Automator.app(自动操作),点击文件新建,选择Quick Action(快速操作)。
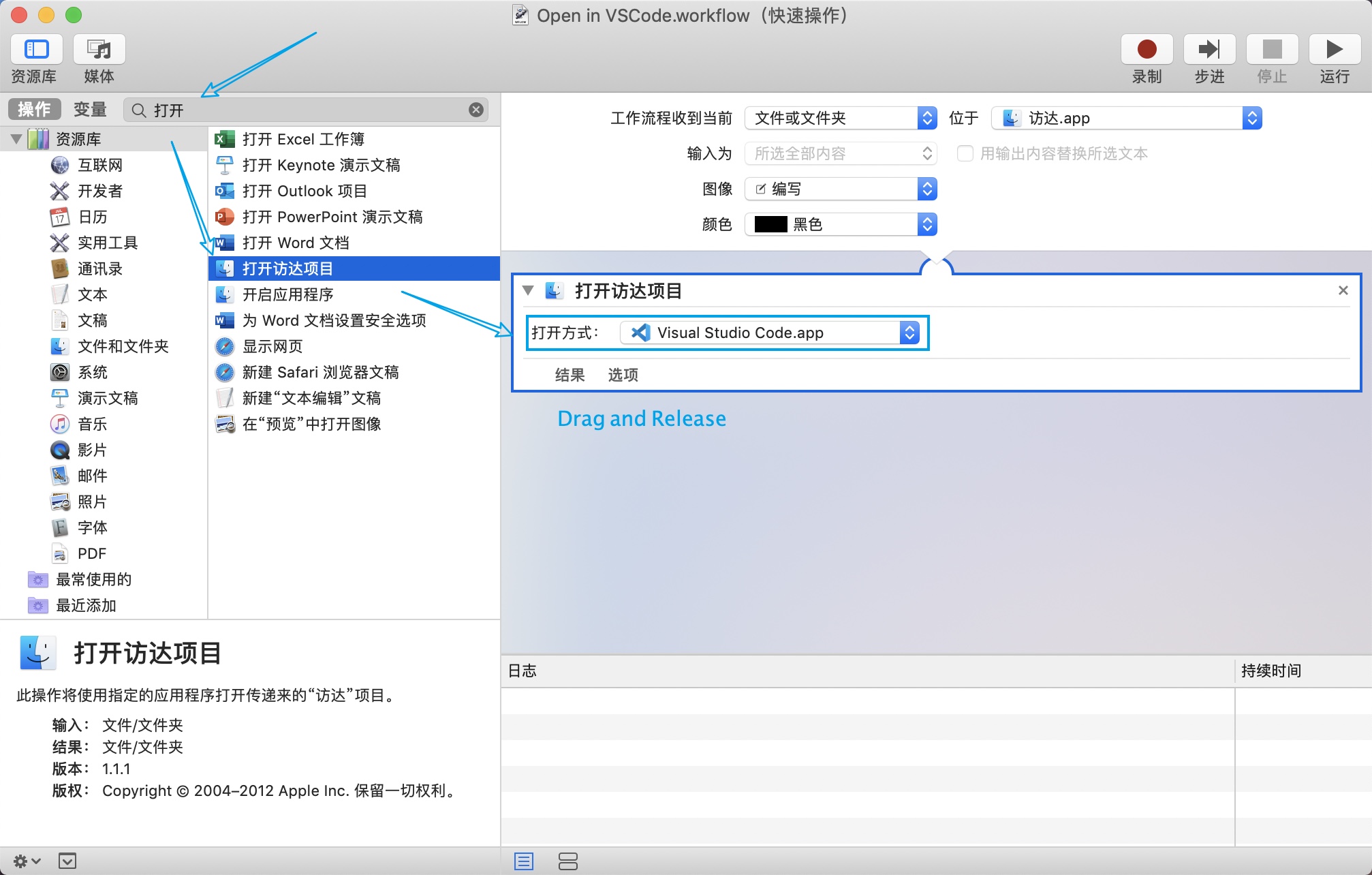
 然后配置工作流,选择
然后配置工作流,选择文件或文件夹
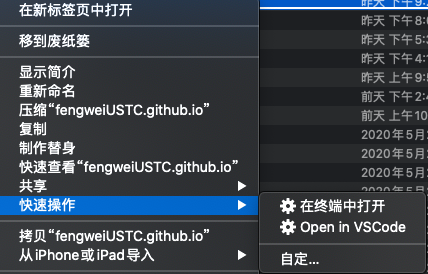
位于访达。左侧条目中选择打开访达项目,打开方式选择Visual Studio Code,保存为Open in VSCode。
 随后就可以像在windows系统中右键选择进入一样,直接在当前路径下打开项目了。类似地,还可以配置在当前路径下打开终端,也非常实用。
随后就可以像在windows系统中右键选择进入一样,直接在当前路径下打开项目了。类似地,还可以配置在当前路径下打开终端,也非常实用。

参考资料:https://liam.page/2020/04/22/Open-in-VSCode-on-macOS/